Еще несколько лет назад адаптивные и отзывчивые дизайны крайне редко реализовались на рядовых сайтах-визитках, корпоративных сайтах, интернет-магазинах. Доля посещений в вебе с мобильных устройств была ничтожной, но динамика ее роста уже тогда давала понять, что придет момент, когда адаптация сайта под просмотр с мобильного телефона или планшета будет стандартом.
Разработчики тут же принялись совершенствовать свой инструментарий для комфортной разработки сайтов под любые устройства. Известные IT-гиганты, такие как Google, Mozilla, Microsoft, Adobe, Twitter принялись разрабатывать и совершенствовать все новые и новые продукты для удобной разработки и проверки скорости и удобства мобильной версии.
И вот, этот долгожданный момент пришел. А пришел он в виде последнего «китайского» предупреждения в блоге компании Google, оригинал которого можно прочитать здесь, но суть его такова, что сайты, которые прилично отображаются на мобильных устройствах (так называемые, mobile-friendly) будут повышаться в поисковой выдаче для этих самых мобильных устройств (читай, неадаптивные сайты будут, в свою очередь, понижаться). Далее идет список инструментов для проверки своего сайта на «мобильность», и информация о том, что в поисковой выдаче также будут выпадать релевантные запросу мобильные приложения.
Виды адаптации страниц
Давайте теперь разберем, а какие виды адаптации сайта под мобильные устройства бывают (референс с google). По вариантам реализации, выделяют 3 типа адаптации сайта:
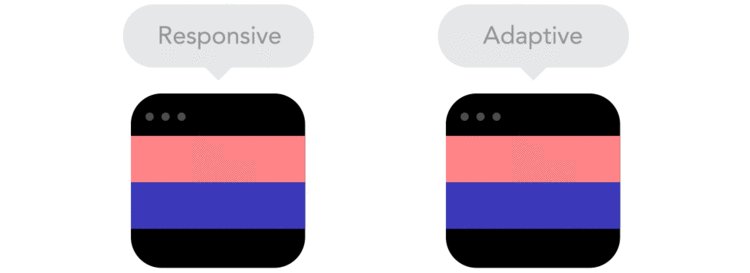
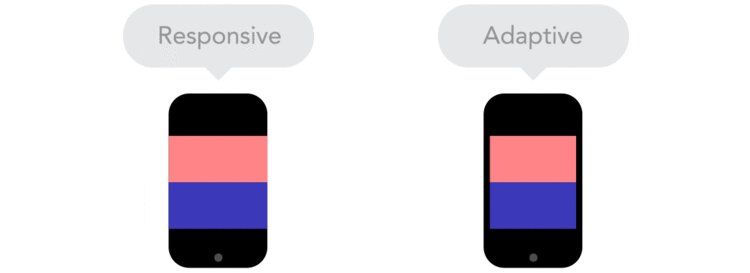
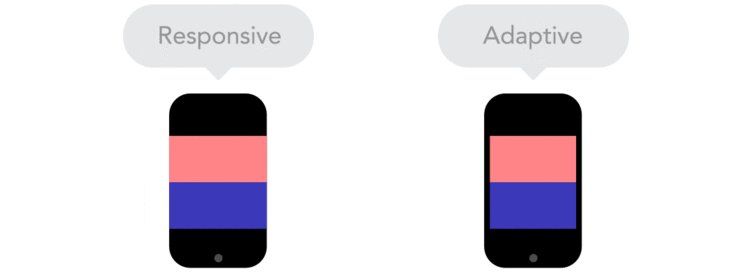
- адаптивный дизайн (рекомендуемый вариант) — одна и та же страница отображается на всех устройствах, но блоки стилизируются по разному там, где это нужно для повышения удобства пользования сайтом;
- динамический показ — для мобильных устройств сайт может заведомо не отсылать части страницы, которые не будут отображены в браузере (слайдеры, баннеры, блок комментариев и т. д.);
- мобильная версия (разные URL) — это отдельностоящий сайт, на который перенаправляют пользователей с мобильных устройств (обычно имеет url вида http://m.example.com/).
Адаптивный дизайн, в зависимости от концепта, в свою очередь, может быть классическим адаптивным, либо отзывчивым (резиновым) адаптивным. Разница между классическим адаптивным и отзывчивым адаптивным дизайном в том, что у классического адаптивного дизайна ширина блока с основным контентом фиксирована на определенных диапазонах ширины экрана, а у отзывчивого дизайна все размеры задаются в относительных величинах, как и ширина блока с основным контентом.

Не самые приятные стороны адаптивного дизайна
Проблема адаптивного дизайна состоит в том, что вне зависимости от типа устройства, html страница всегда будет иметь один и тот же код. Соответственно, будет загружаться даже тот контент, который будет скрываться стилями сайта для удобства пользователя (крупные изображения, баннеры, слайдеры, сайдбары и т. д.), что отразится на времени загрузки и рендеринга (построения и отображения браузером) страницы. Тем не менее, при постоянно увеличивающейся из года в год скорости мобильного интернета, проблема скорости загрузки даже самой набитой картинками страницы сводится на нет.
Еще одним существенным нюансом в разработке сайта с классическим/респонсивным адаптивным дизайном является разнообразие разрешений экранов и мобильных браузеров. Так как разработчик не всегда имеет под рукой мобильные телефоны и планшеты всех размеров и разрешений экранов, бывает очень сложно с уверенностью сказать, что сайт будет одинаково хорошо отображаться на всех устройствах. И эта проблема усугубляется в силу огромного количества мобильных браузеров, которые не всегда адекватно реагируют на CSS-стили.
Заключение
Хотелось бы подвести небольшой итог по статье: адаптивный дизайн не всегда просто реализовать, но с учетом последних изменений в алгоритме ранжирования сайтов в поисковой выдаче Google, сегодня это must-have для каждого приличного сайта и он должен реализовываться по-умолчанию в каждом новом сайте, появляющемся в интернете. Хотя и мощным толчком для в этом направлении послужил новый алгоритм Google, не забудьте, что ваш сайт прежде всего для посетителей, а не для поисковых машин, и топ-1 по всем запросам на всех устройствах не гарантирует высокие показатели конверсии.