Jade – препроцессор HTML и шаблонизатор, который написан на JavaScript для Node.js.
В этой статье мы будем рассматривать Jade в основном как препроцессор для HTML + некоторые возможности шаблонизации, которые будут полезны при верстки.
Если вы уже, когда-либо имели знакомство с CSS-препроцессорами, то вам наверняка известны все положительные стороны использования препроцессоров, если нет, тогда объясним для начала, почему нужно использовать Jade.
Плюсы использования Jade на ваших проэктах:
- Возможность работы на стороне клиента;
- Синтаксис очень похож на тот, что используется в CSS;
- Система отступов, благодаря им обеспечивается правильный каскад;
- Переменные;
- Миксины;
- Includes (шаблонизация);
- Читаемость (сперва будет непривычно, но спустя время – это будет казаться невероятно удобным);
- Большое количество учебных материалов;
- Достаточное количество способов компиляции.
Далее мы рассмотрим все, что нам нужно знать для использования Jade
Синтаксис
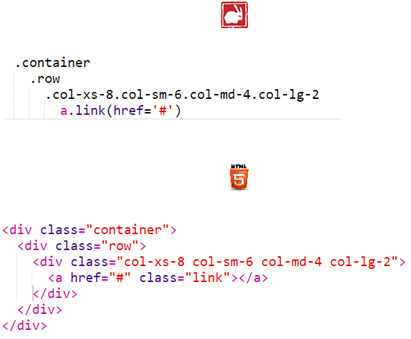
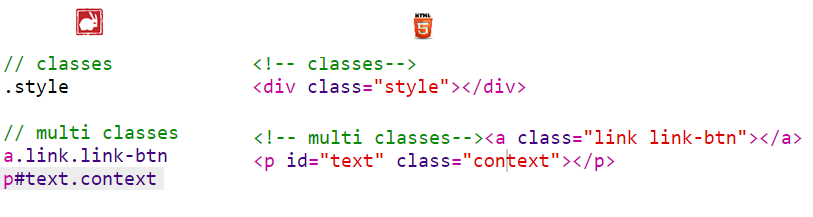
Синтаксис Jade напоминает синтаксис CSS. Рассмотрим более детально на первом примере. Вот так мы определяем классы и id:

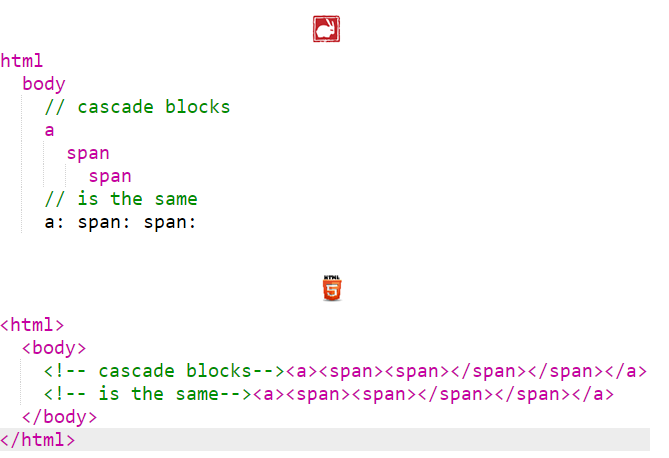
Благодаря системе отступов мы можем контролировать вложенность файлов. Также стоит отметить, что вложенность можно соблюдать не только с помощью отступов, но и с помощью конструкции {selector}: {selector}: Более детально конструкция представлена ниже.
Вот как выглядит разметка Bootstrap при помощи использования Jade.
Теперь рассмотрим как можно писать стили в начале нашей HTML страницы и писать аттрибуты тегов.
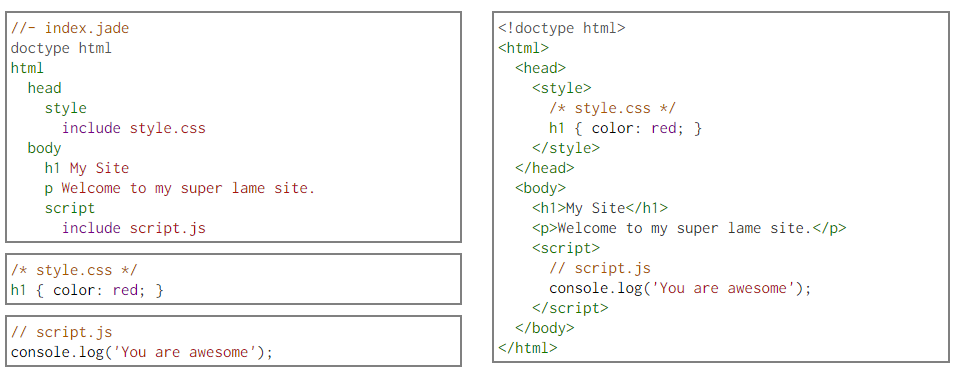
Стили в head
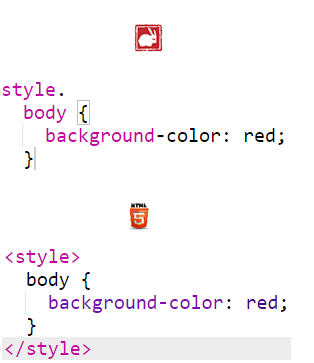
Если нам нужно прописать стили в <head>, мы можем это сделать с помощью конструкции style. и дальше пишем стили как в CSS.
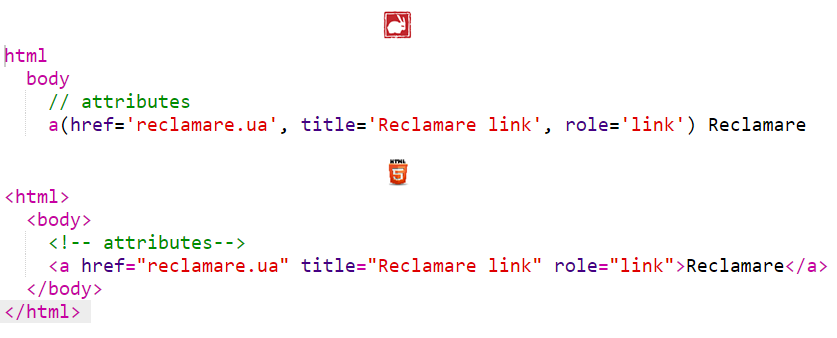
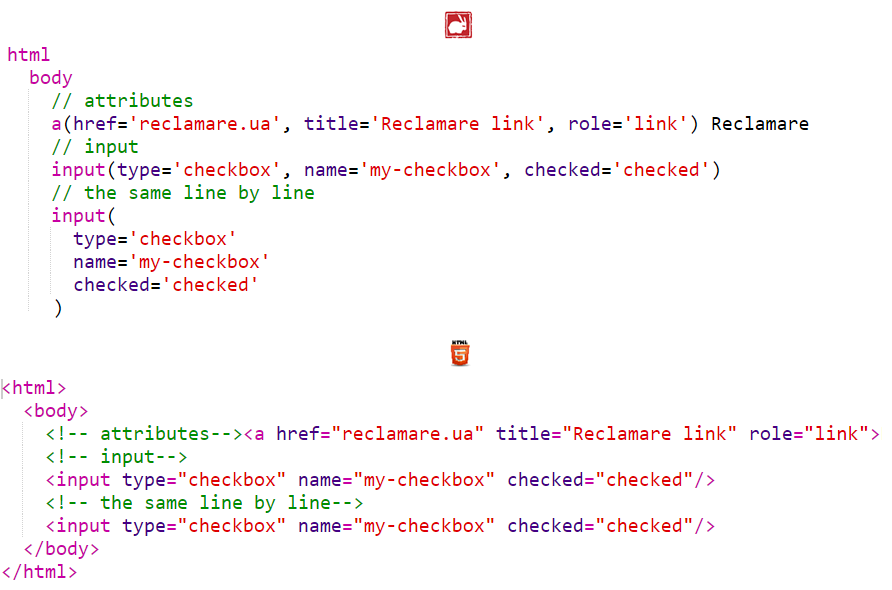
Атрибуты
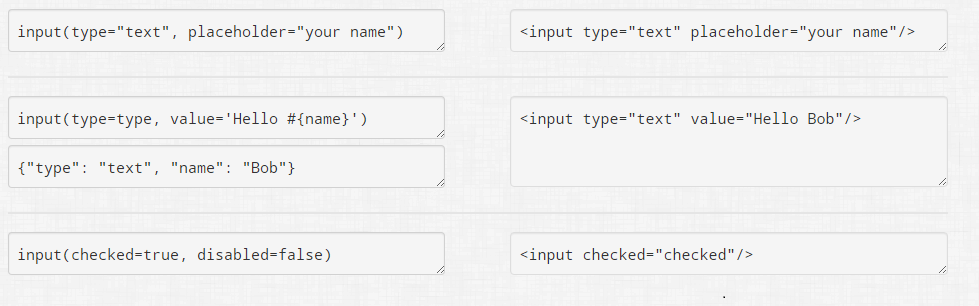
Все атрибуты прописываем в скобках через запятую или без нее (как кому будет удобней).
Есть некоторые особенности атрибутов в тегах <input>, а именно повторяющиеся атрибуты можем писать одиночно, компилятор скоспилирует их так как нам нужно. Также в Jade есть возможность писать атрибуты с новой строки.
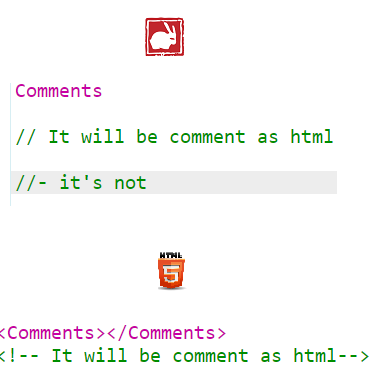
Комментарии в Jade
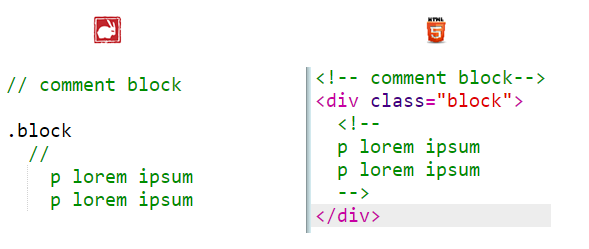
Обычные комментарии прописываются 2 слешами (//), этот комментарий скомпилируется в HTML, если нам не нужно компилировать комментарий, но в исходниках он нам нужен пишем просто //-, данная конструкция закомментирует, то что нам нужно и не будет отображатся в скомпиллированом коде.
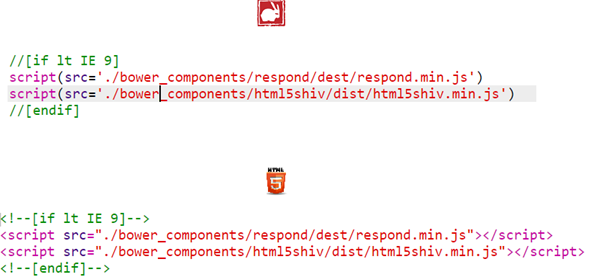
Иногда нам нужно в <head> прописать условные комментарии для браузера Internet Explorer, мы можем это сделать с помощью следующей конструкции:
Если нам нужно закоментировать некий контент, вместо того, чтобы ставить // на каждой строке, мы можем поставить // сделать отступт и весь контент, что идет в пределах этого таба будет закоментирован.
Пример страницы для начала работы
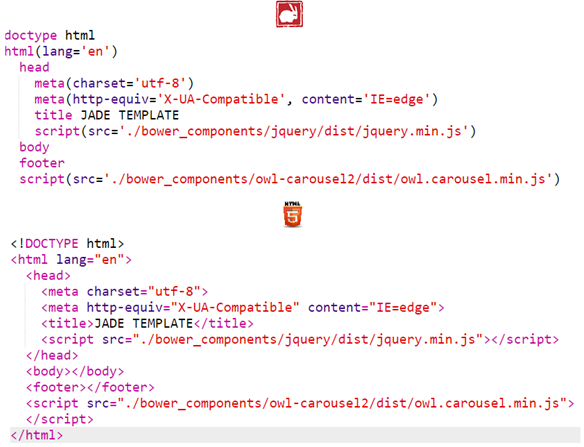
Теперь когда мы рассмотрели основы синтаксиса Jade мы можем написать шаблон для начала использования. Также следуюет отметить, что при написании кода с помощью Jade стоит следить за отступами, в даном примере скрипт owl-carousel вынесен за пределы footer.
Переменные
В Jade, как и в любом препроцессоре и шаблонизаторе есть переменные. Переменные мы можем объявить с помощью 2 способов. Первый способ объявить непосредственно в нашем файле, второй способ — вынести их в отдельный файл. Если мы выносим переменные в отдельный файл мы можем объявить их с помощью вот такой конструкции:
{
“variable-name”: “variable-content”
}
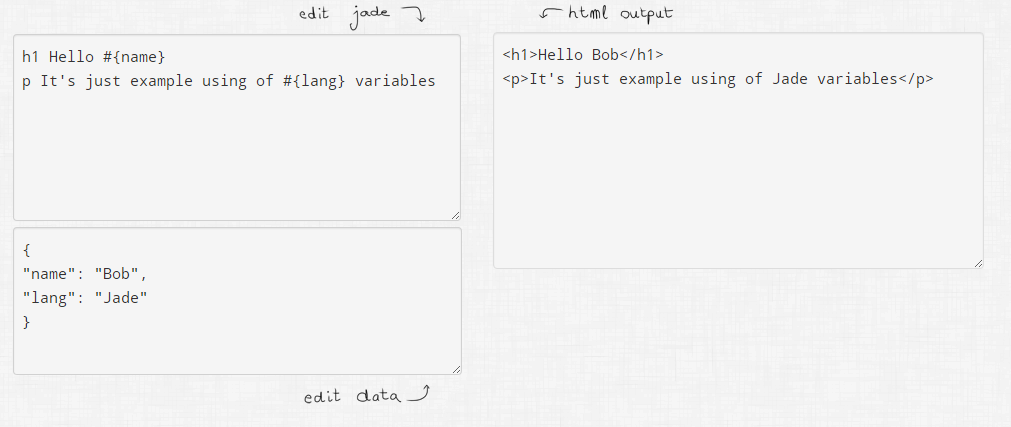
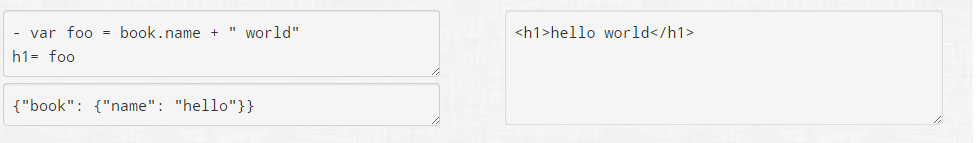
Теперь рассмотрим пример использования переменных:
Переменные могут объявляться как до их вызова, так и после, также можно подключить переменные в отдельном файле, и с помощью include(мы рассмотрим его позже) подключить к нашему шаблону.
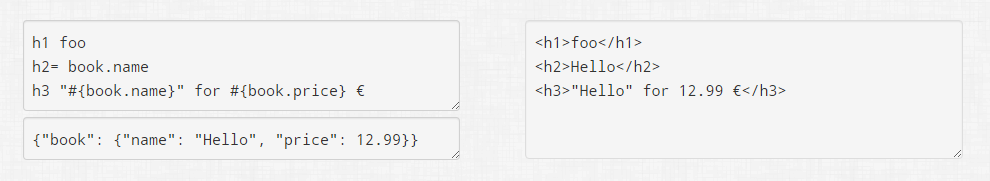
Использование переменных в переменной:
Также мы можем использовать переменные в атрибутах. В принципе мы можем использовать переменные где угодно и где они нам могут понадобится.
Условия
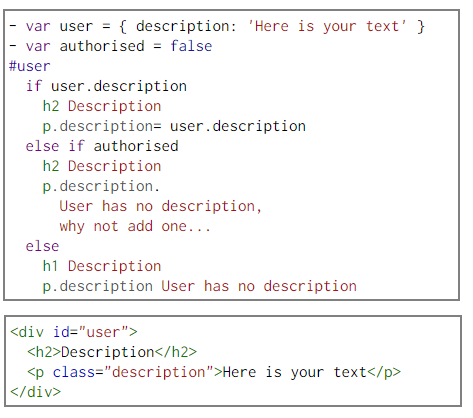
If
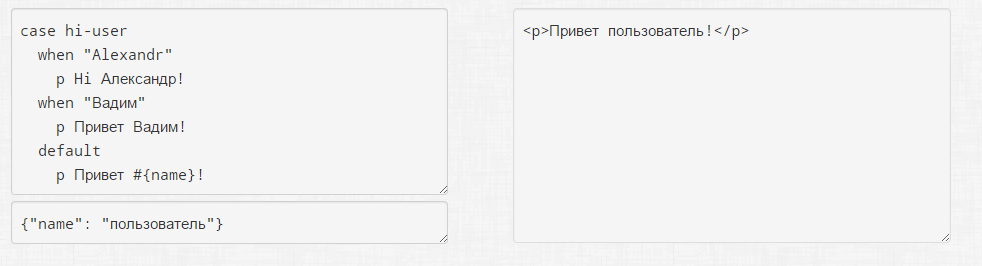
When
Данная конструкция использует условия, но вместо if, else использует условие when
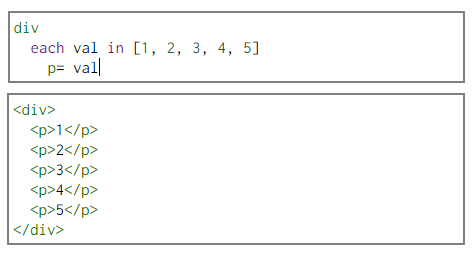
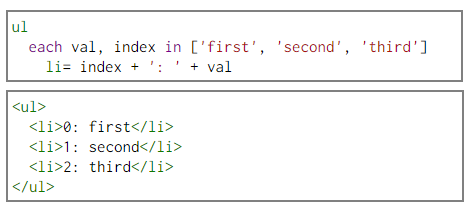
Each
Также можно автоматически получить количество итераций:
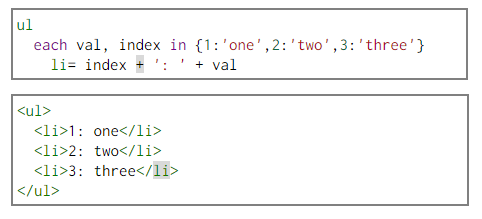
Также можно указывать свои ключи в цикле:
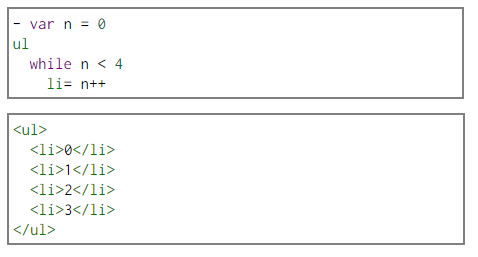
While:
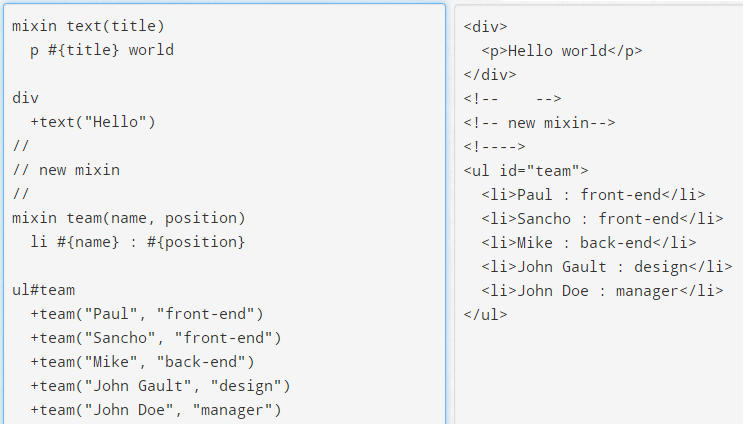
Миксины
Миксины позволяют придерживатся принципа DRY(Don’t repeat yourself) при этом максимально эффективно используя возможности Jade.
Шаблонизация
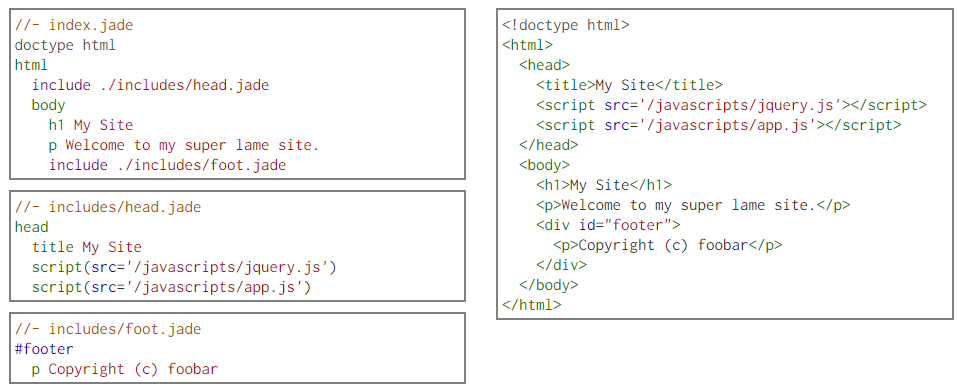
Includes
Includes позволяют вставлять одни шаблоны jade в другие.
При грамотном использование возможностей includes мы можем полностью собрать страницу.
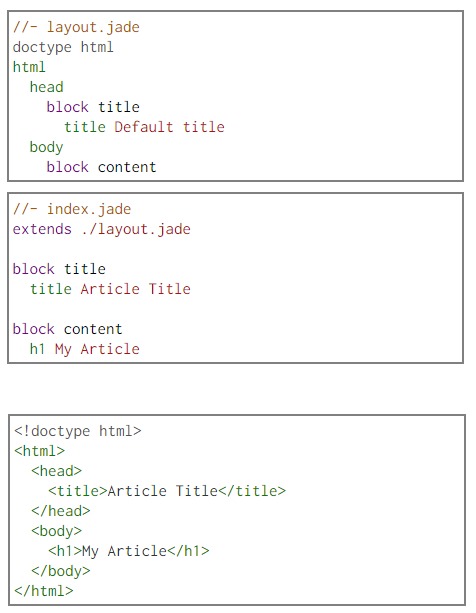
Extends
Extends позволяет непросто вставить контент с другой страницы, но и может заменить или переписать некоторые значения, которые объявлены повторно.
На примере мы видим, что страница layout.jade имеет свой title, который отличается от того что указан на странице index.jade, в скомлированном html остался title с index.jade.
Отличие includes от extends в том, что первое не изменяет контент, а extends меняет.
Рекомендовано к прочтению:
- Официальный сайт Jade
- Онлайн компиляция Jade -> HTML
- Онлайн компиляции HTML ->Jade
- Jade Syntax Documentation