При верстке проектов мы используем CSS-препроцессор – LESS. Данный динамический язык стилей является мощным инструментом и важным помощником без которого сейчас сложно было бы обойтись.
В данной статье мы рассмотрим полезные свойства LESS, которые помогают нам верстать быстрее, качественней и при этом соблюдать чистоту наших стилей.
1. Родительские селекторы (Parents Selectors “&”)
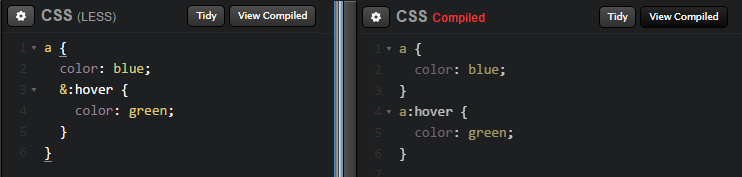
Оператор (&) представляет родительские селекторы вложенного правила и наиболее часто используется при применении класса модификации или псевдо-класса к существующим селекторам.
- Базовый пример
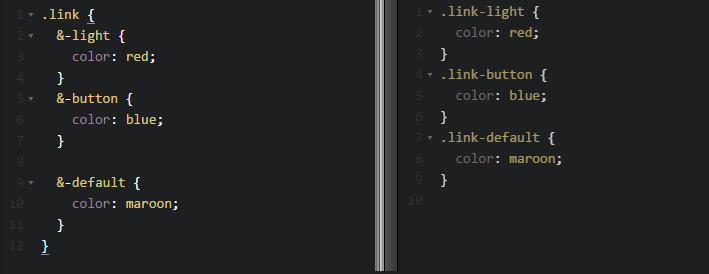
2. Более интересный пример. В данном примере, мы создаем посредством оператора — & новые классы, не повторяя себя и не усложняя код.

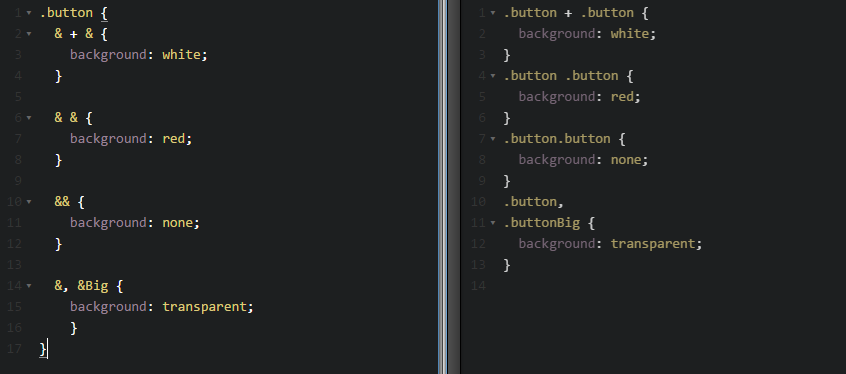
3. Множественно использование родительских селекторов. В данном примере с помощью вариативного использования селектора и оператора & мы получаем в компилированном коде — 4 разных селектора.

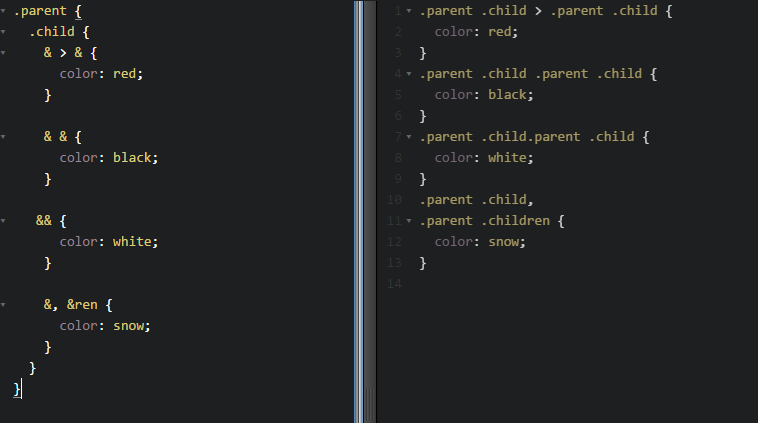
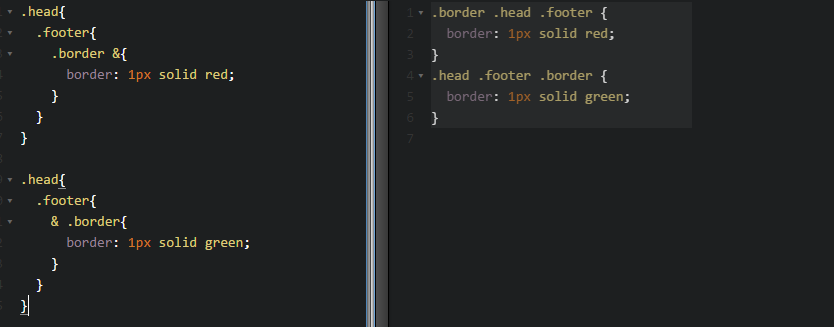
4. Множественно использование родительских селекторов в каскаде. Здесь стоит обратить внимание на последовательность и степень вложенности родительских селекторов при использовании оператора &.

5. В данном примере меняем очередность вызова оператора & в каскаде.

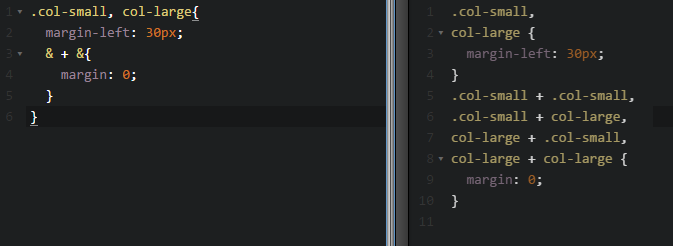
6. Комбинированное использование оператора родительских элементов. Если мы используем оператор & в каскаде со знаком +, тогда в компилированном коде получим все возможные комбинации родительских селекторов (в данном случае 2 селектора умножаются друг на друга и получаем максимальную комбинацию — 4).

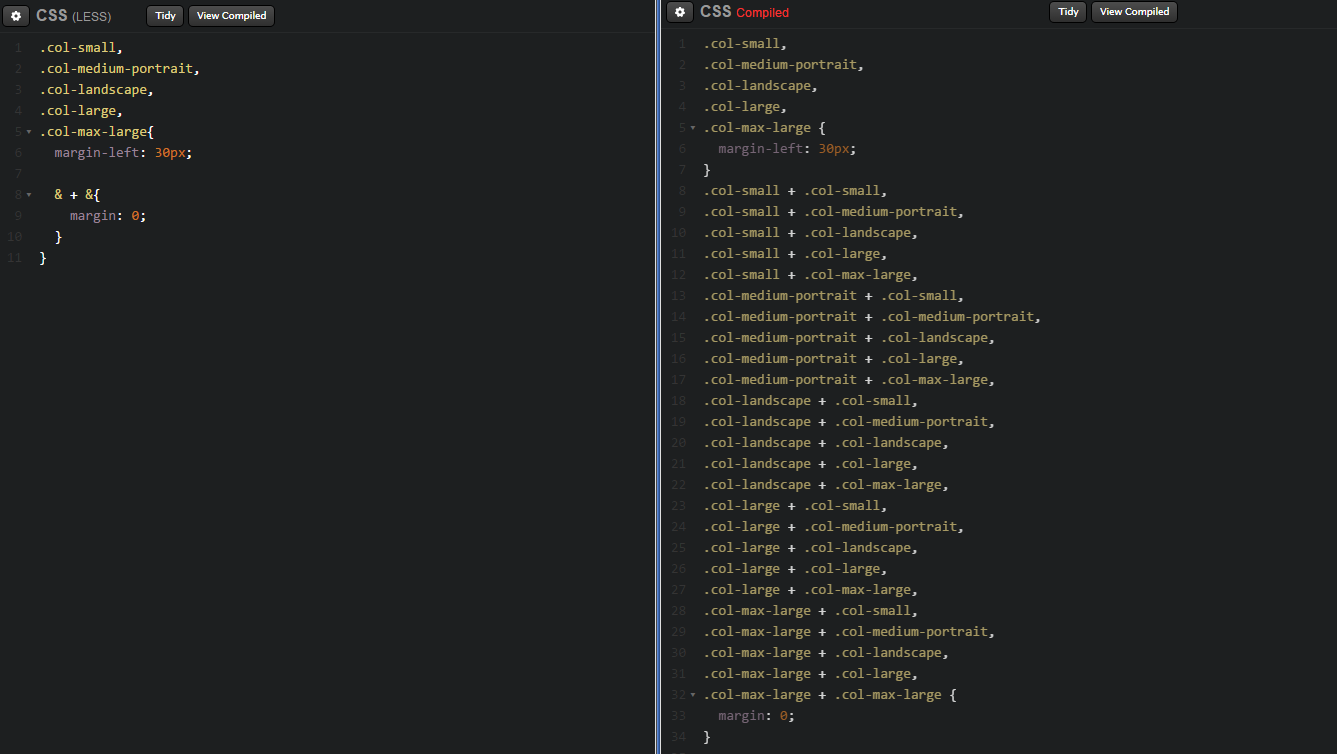
7. Данный пример аналогичен предыдущему, но вместо двух селекторов, для более детального изучения используем 5 селекторов, и в компилированном коде получим 25 всевозможных комбинаций данных селекторов.

2. Охранники (Mixin Guards)
В Less нет условий, но есть охранники (guards). Они используются для того, чтобы выполнить разные объявления одного миксина в зависимости от разных условий.
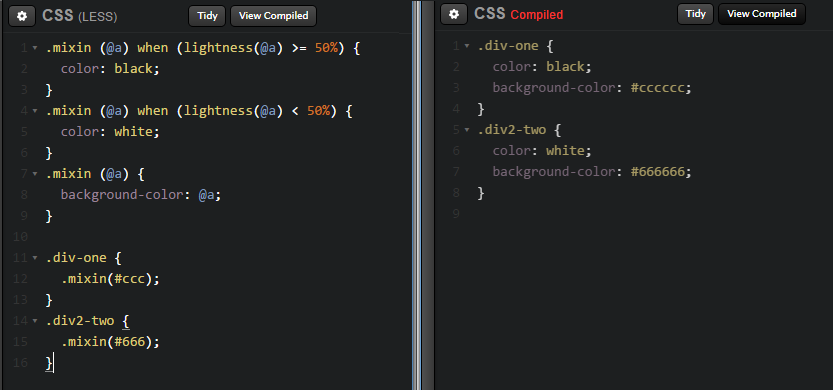
1. Данный пример хорошо иллюстрирует возможности и надобности использования гардов. Мы используем миксин и в аргументах указываем переменную, далее гарды определяют какой именно миксин, будет отрабатывать на нашей переменной. Наглядно ниже пример с “color”.

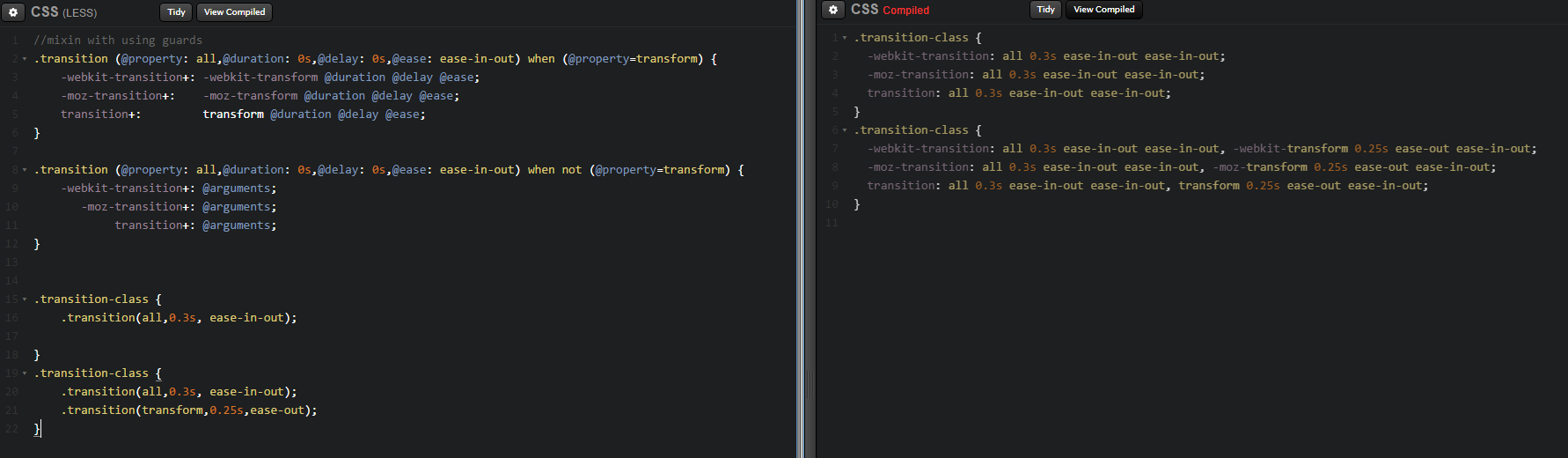
2. В данном примере мы используем 2 миксина с гардами. Первый используется для совместного использования transition + transform, второй миксин используется когда мы объявляем только один transition без каких либо параметров transform. Более наглядно в примере.

3. Стоит отметить что гарды работают не только с ключом when. Также гарды понимают операторы сравнения (Guard comparison operators):
>, >=, =, =<, <, а также значение true
логические операторы (Guard logical operators);
проверку функций (Type checking functions):
Базовые:
iscolor, isnumber, isstring, iskeyword, isurl.
Специальные:
ispixel, ispercentage, isem, isunit , condition.
3. Использование миксинов как функции
Переменные и миксины определяются в миксинах, и могут быть локально вызваны и использованы. Существует только одно исключение, переменная не копируется, если миксин вызова содержит переменную с таким же именем. Стоит отметить, что переменные, которые унаследованные от родителей – переписываются.
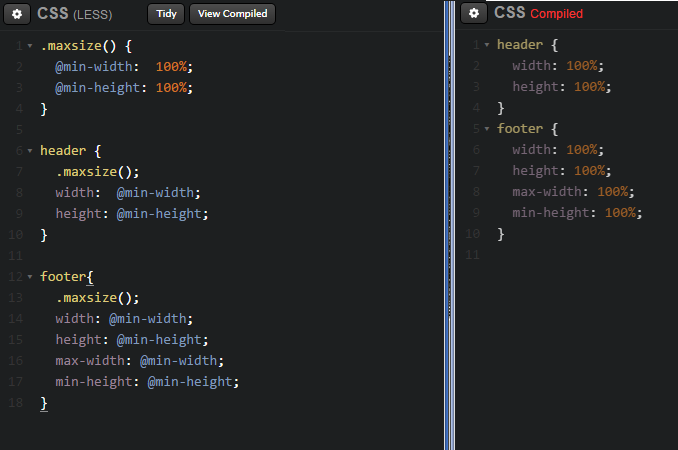
1. Базовый пример

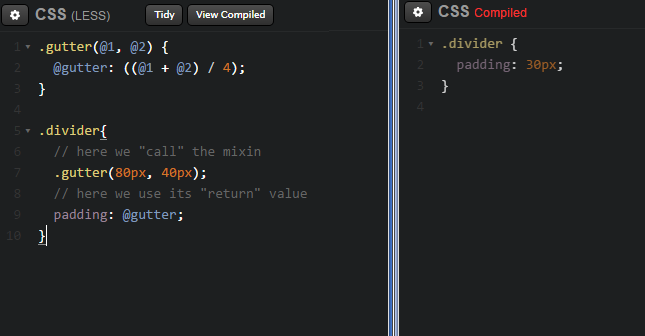
2. В данном примере вызывается возврат переменной с миксина.

4. Рекурсии (Recoursive) и петли (Loops)
В Less нет циклов, но есть рекурсия. Это значит, что миксин может вызвать сам себя.
Рекурсивные миксины в комбинации с гардами и его операторами могут быть использованы для создания итеративных или «зациклированных» структур.
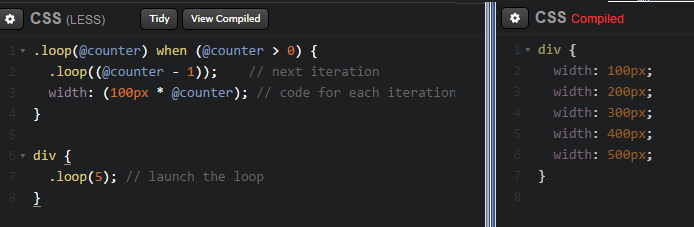
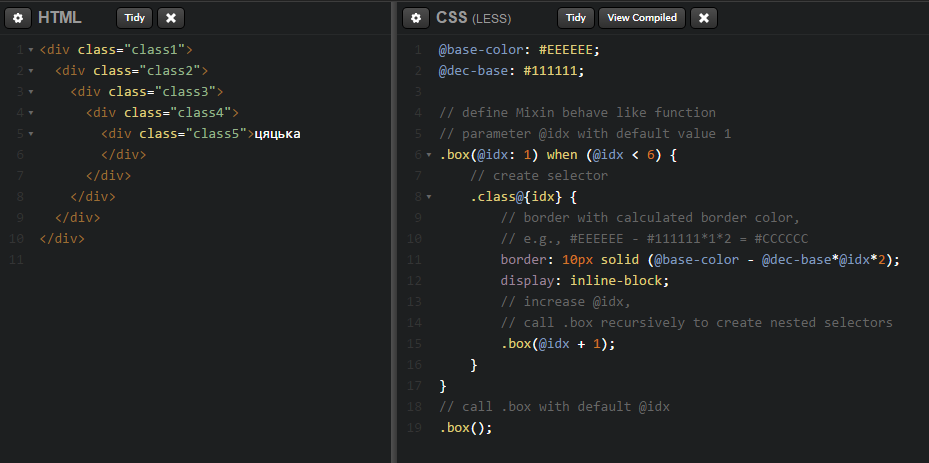
1. Базовый пример итерации рекурсивного миксина.

2. Вызов рекурсии (html/less)

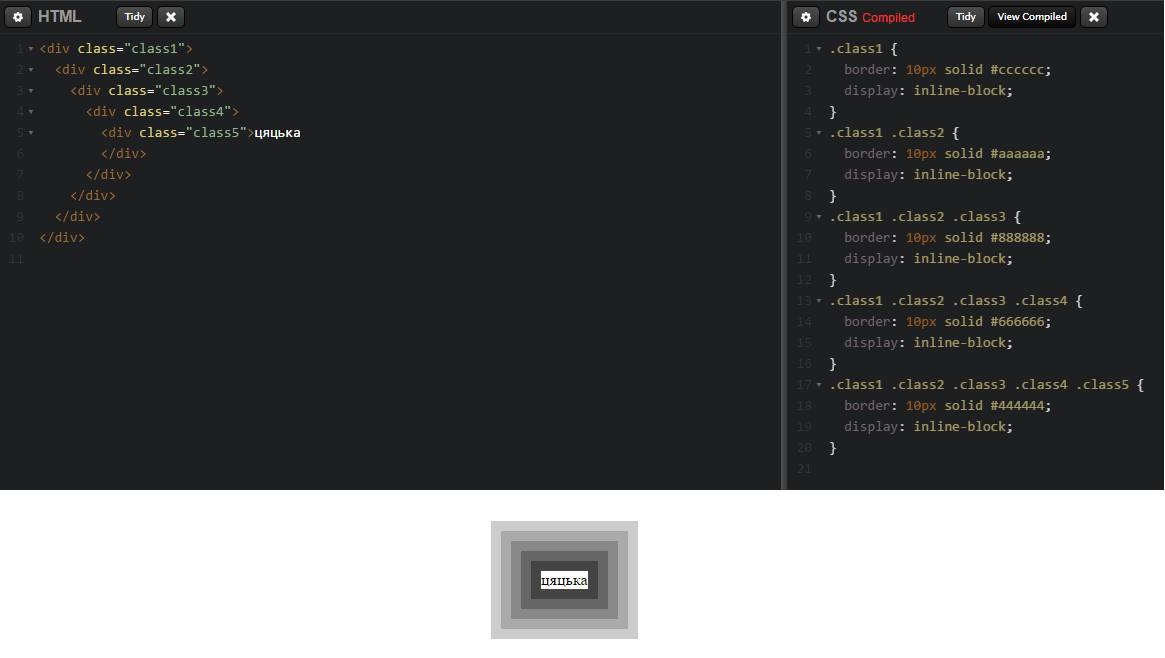
3. Компилированный CSS и видимый результат

4. Разное
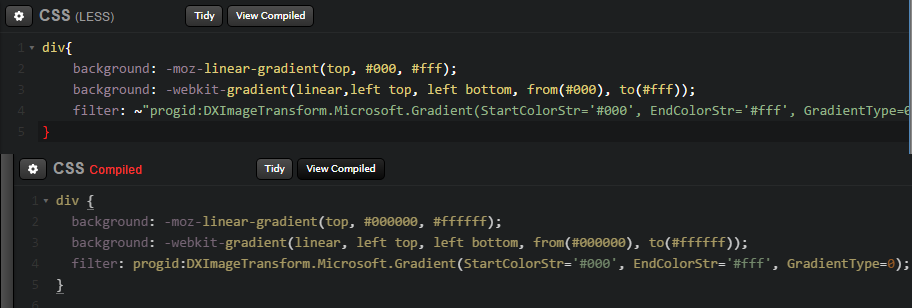
1. Игнорирование компилятором не компилируемого.
В LESS есть символы которые компилятор обработать не в состоянии, и он постоянно будет выдавать нам ошибку. В 99% случаев, нам не понадобятся способы его обойти. Представленный ниже пример никогда не скомпилируется в CSS, но для создания и отображения градиента старыми версиями Internet Explorer необходим filter, и для этого нам необходимо его обойти. Вариант решения представлен ниже.
В данном случае нельзя прописывать переменные в значении filter, потому что все, что находится в ~” ” передаются как есть.

3. Слияние через комму.
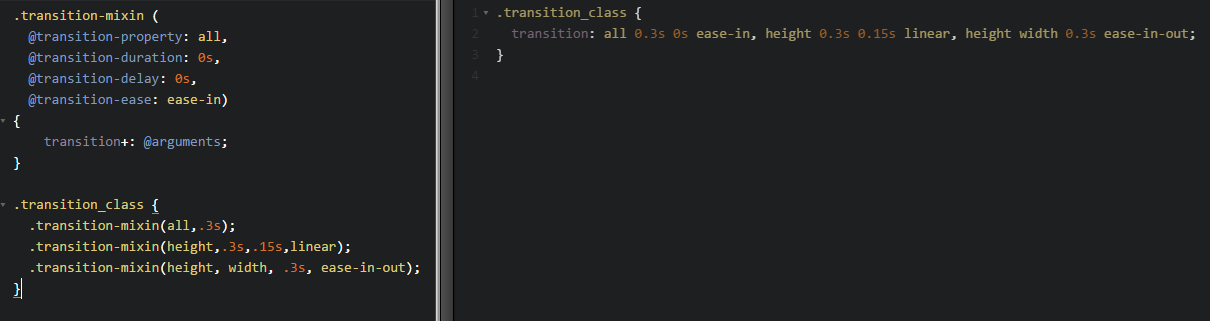
Слияние особо востребовано при создании миксинов с несколькими значениями (например transition, transform).

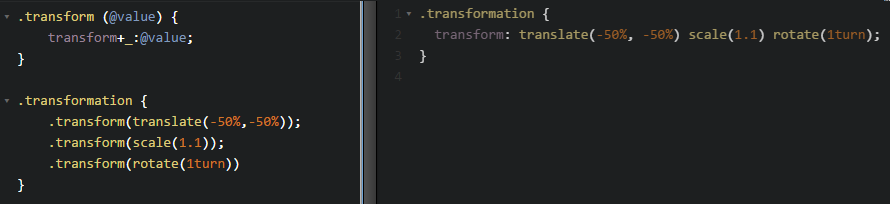
4. Слияние без коммы

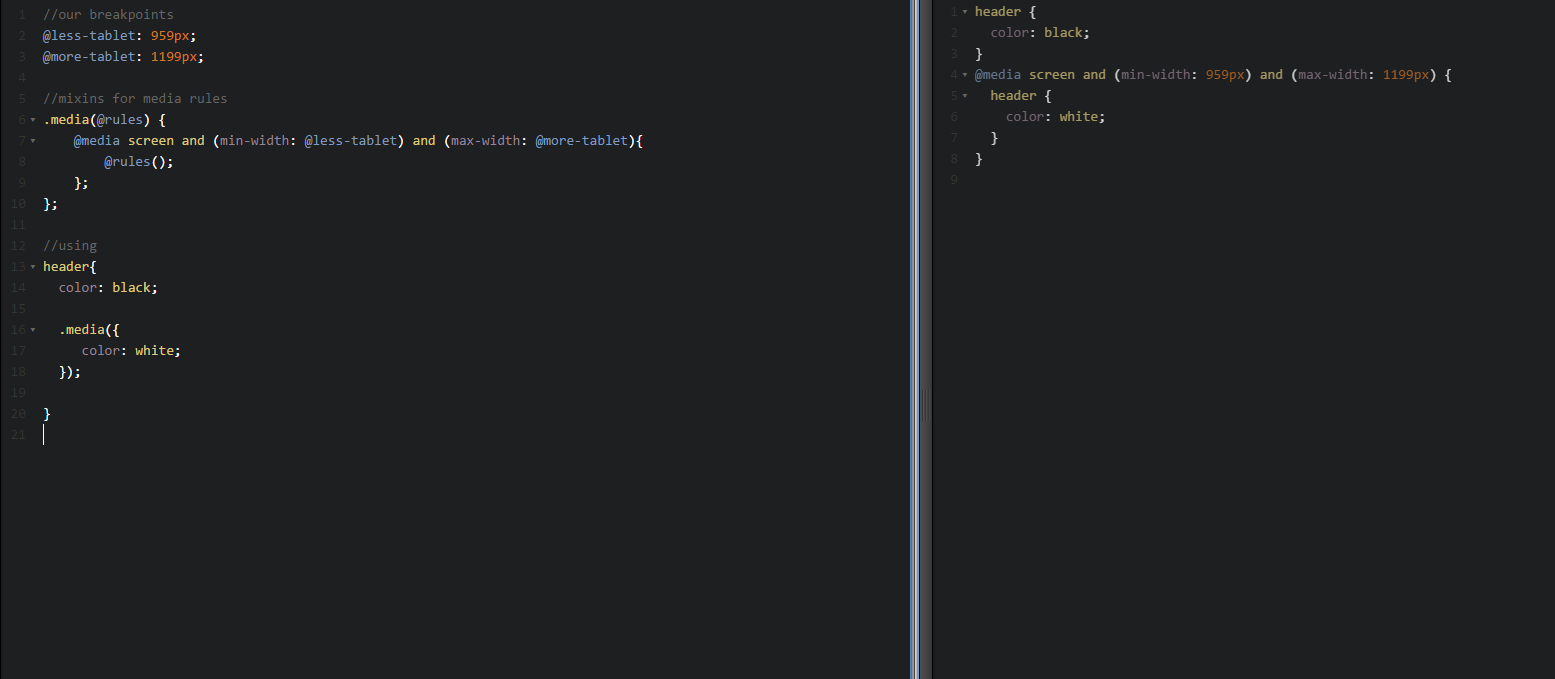
5. Использование медиа запросов с помощью миксинов (пример)

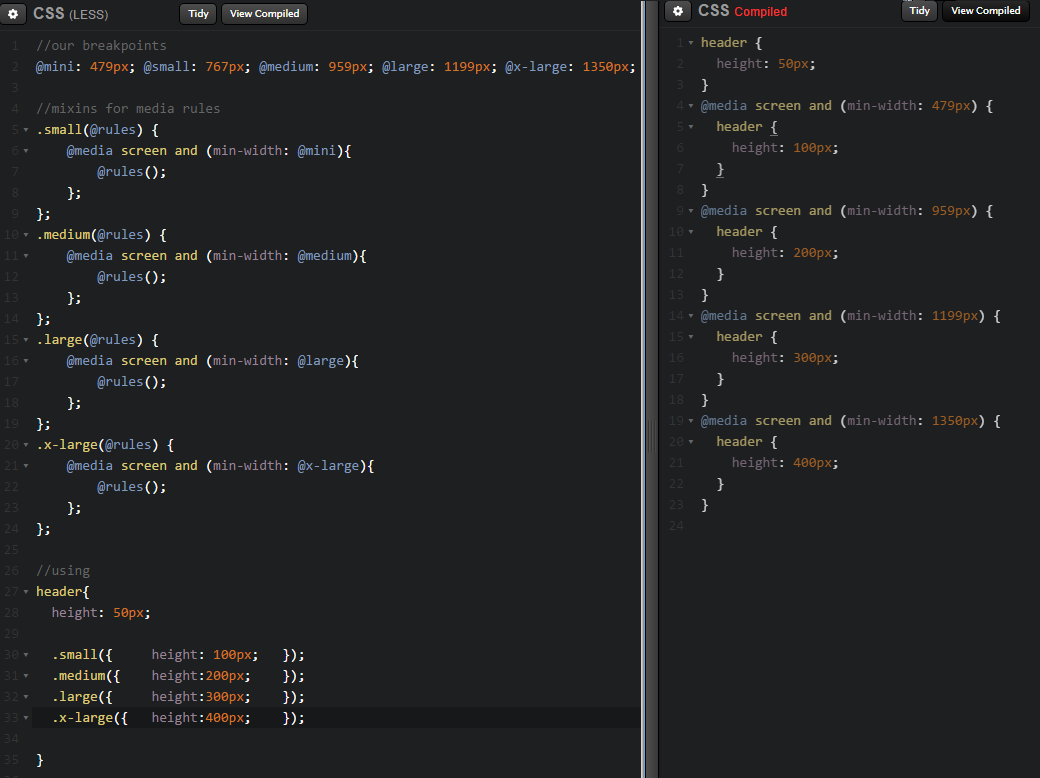
6. Использование медиа запросов с помощью миксинов (mobile-first)

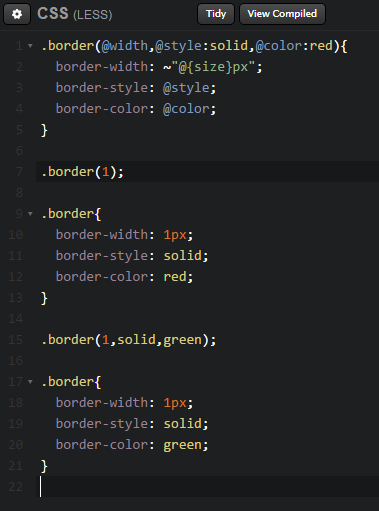
8. Миксин без дополнительных символов.

Кроме вышеизложенного у LESS’a есть еще много интересных вещей, которые несомненно помогут писать красивый и функциональный код.