Вольная интерпретация статьи Марка Хемеона, основателя платформы по поиску работы для дизайнеров Design Inc, которая предоставит базовые знания и практические советы по дизайну в пятиминутном гиде — «Как не облажаться с дизайном»
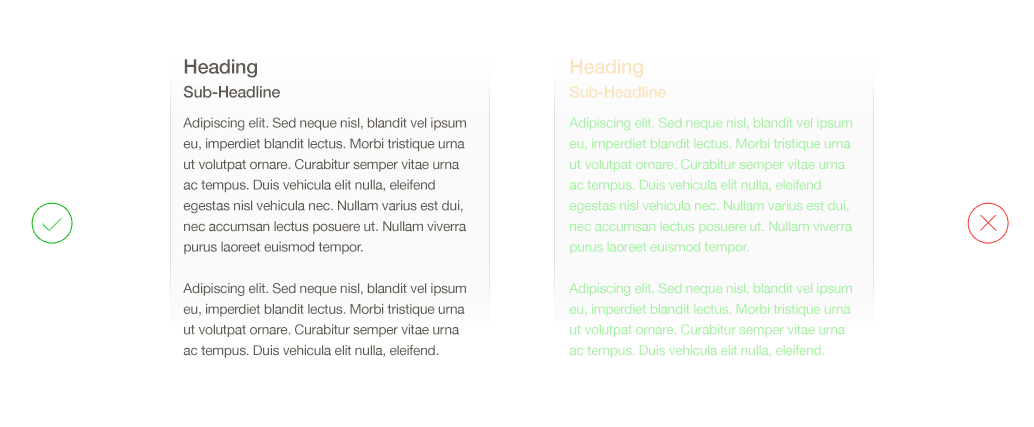
- Больше контраста. Избегайте в текстах светло-серого, желтого и зеленого цветов, так как они являются наименее разборчивыми, заставляя читателя щурится.

- Почти черный воспринимается лучше черного. Такой вот факт. Можете убедится на примере картинки.

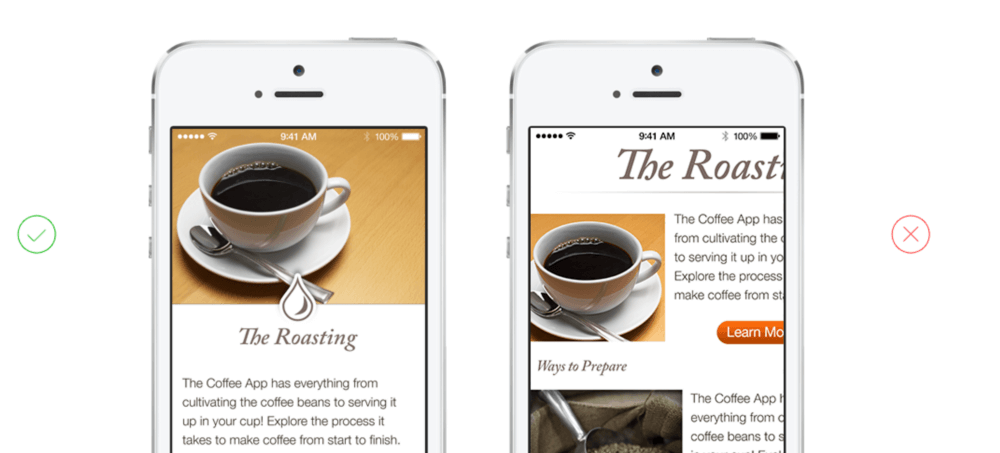
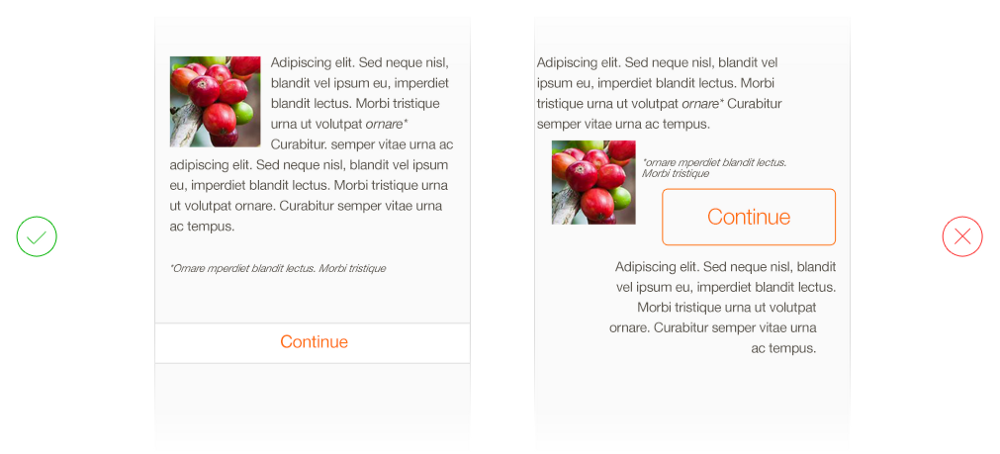
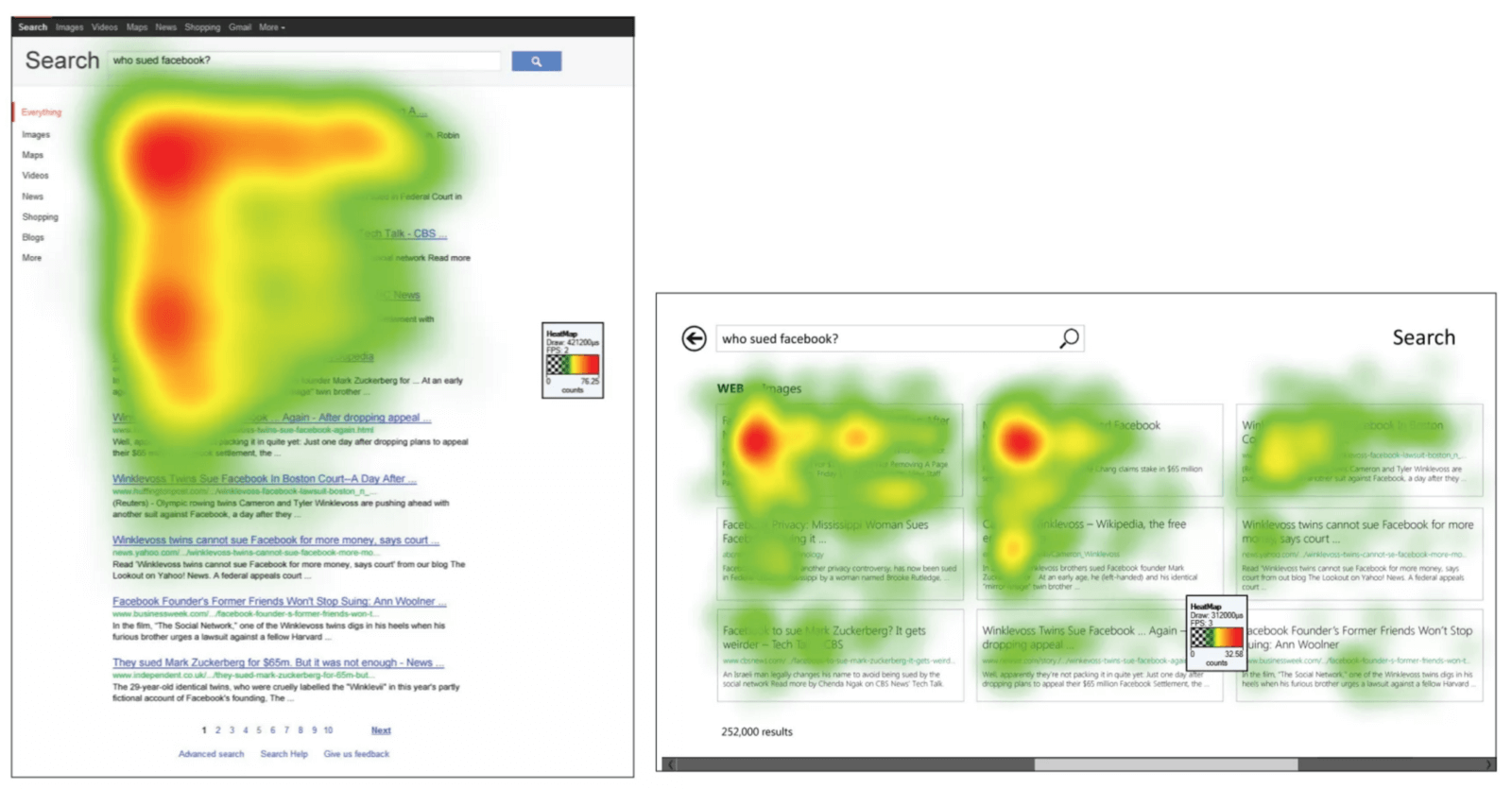
- Главная информация в самом начале. Основной котнетнт должен располагаться сверху, дабы обозначить цель сайта без прокруток и зума.

- Выравнивайте ВСЁ! Ваш контент или сайт будет выглядеть намного лучше после его выравнивания.

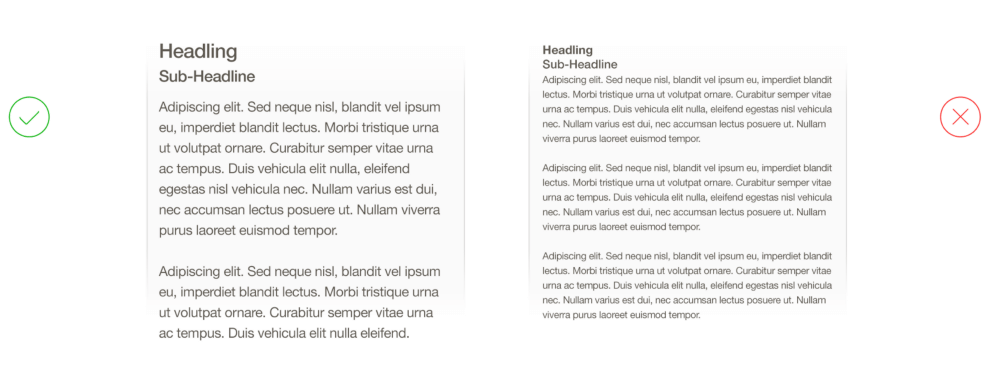
- Интервалы, размер шрифта и межстрочное расстояние.
Не делайте их мелкими. Текст, как говорится в пункте 1, должен быть легко читаем.
- Используйте список, чтобы показать результаты, если важен порядок.

- Сначала черно-белое, лишь затем цветное. Именно так, сначала разрабатывайте черно-белый вариант вашего проекта, так как цвет вызывает сильную эмоциональную реакцию, которая может отвлекать от фокусировки на проблемах дизайна.

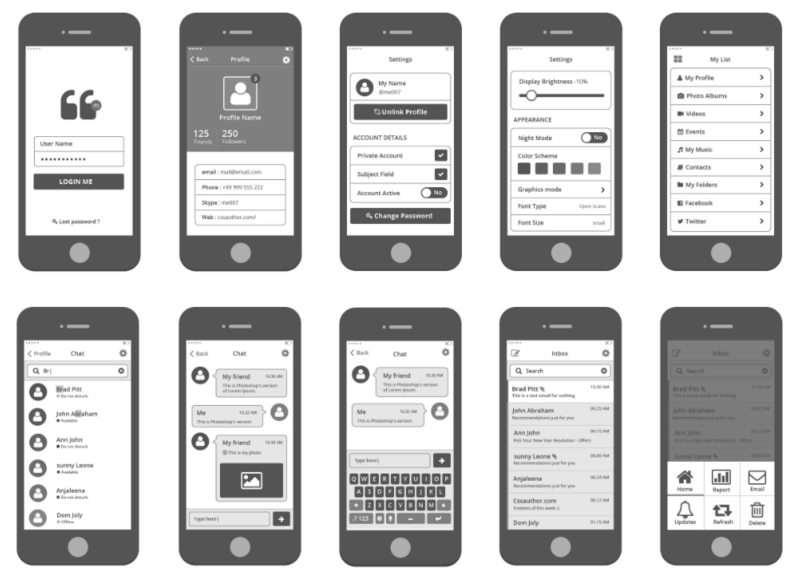
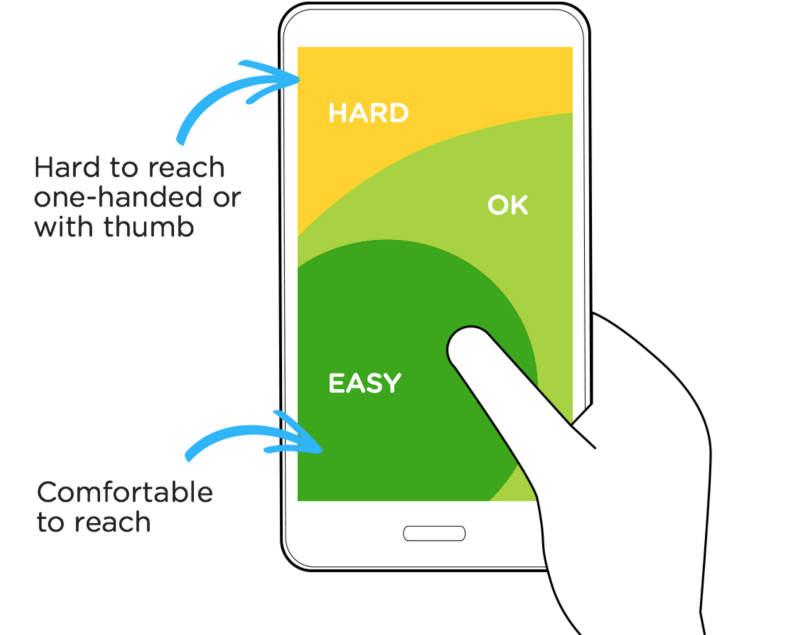
- Делайте дизайн комфортным. Особенно это касается мобильных версий. Вспомните как лежит Ваш смартфон в руке и отталкивайтесь от этих норм.

- Не бойтесь заимствовать палитры цветов. Рекомендуем Dribbble, а также генераторы цветов Coolors и Color Claim

- И напоследок. Используйте ресурсы Apple и Google.
В Google Material есть гайдлайны, ресурсы, цвета, иконки и другие элементы, которые помогут вам создать приложение. У Apple есть их Human Interface Guidelines, в котором собрана вся информация о том, что вам нужно знать при создании приложения на iOS.