Представляем Вашему вниманию подборку трендов веб-дизайна 2014-го года, большинство из которых будут актуальны и в 2015 году.

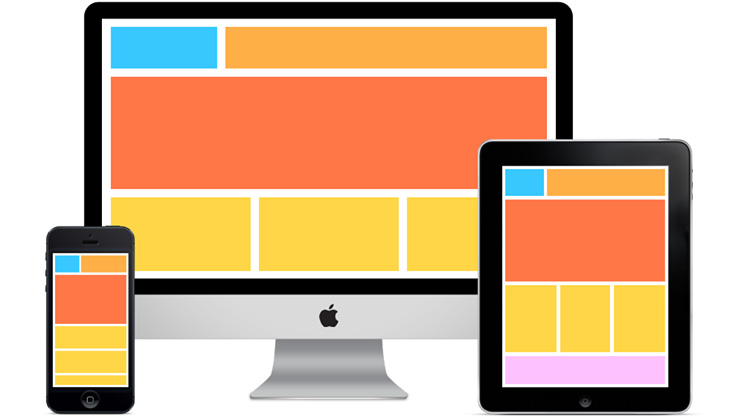
1. Отзывчивый дизайн.
Давным-давно, в эпоху малого распространения смартфонов и планшетов, особой необходимости корректного отображения сайта на мобильных девайсах не возникало. В редких случаях делалась отдельная, мобильная версия сайта. С ростом популярности смаррфонов и планшетов все кардинально изменилось. Теперь же очень важно, чтобы контент нормально читался на любом устройстве, будь то мобильный телефон или широкоформатный монитор с HD-разрешением.

2. Флэт-дизайн.
На смену глянцевым кнопкам, богатым текстурам и реалистичным интерфейсам приходит плоский стиль, так называемый Флет. Плоский стиль воплощает в себе визуальный минимализм, минимум теней и эффектов, минимум цветов и градиентов, никакого глянца или объема, только плоские иконки, простые цвета и формы. Главный упор делается на контент и типографику, о которой я расскажу далее.
3. Материальный дизайн
25 июня 2014 года Корпорация Добра представила новый унифицированный стиль для всех своих сервисов, приложений и новой версии мобильной операционной системы Android 5.0 «Lolipop».
По сути, это своеобразное развитие идей плоского дизайна. Материальный стиль тоже плоский, но более реалистичен — он выглядит и ведет себя как цифровые объекты, ставшие реальными объектами из бумаги и чернил. В ближайшем будущем все приложения и сервисы корпорации будут приведены в соответствие с этой концепцией.
Его смысл кратко иллюстрирует это видео:
Подробнее о Материальном дизайне я расскажу в следующей статье.

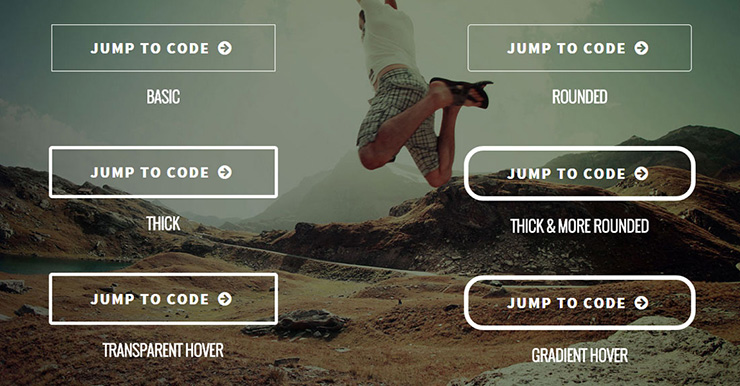
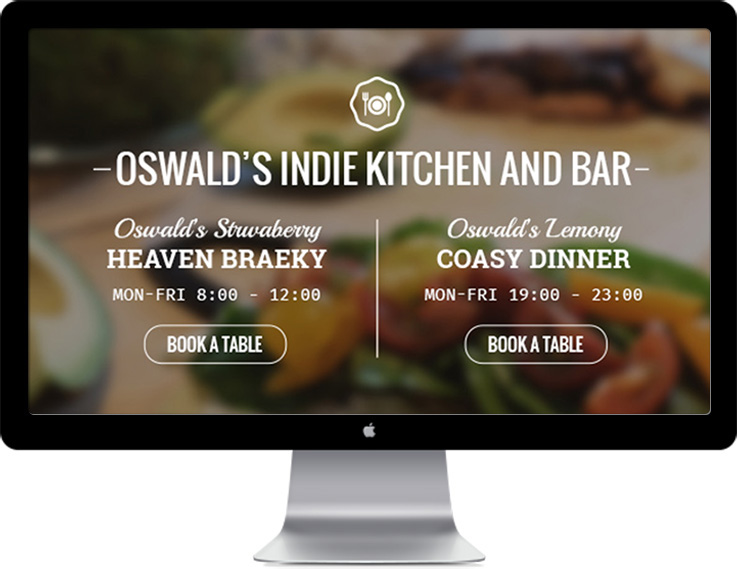
4. «Призрачные кнопки».
Кнопка, состоящая из надписи с еле заметной однопиксельной обводкой — еще один переходный шаг к прагматичному минимализму.

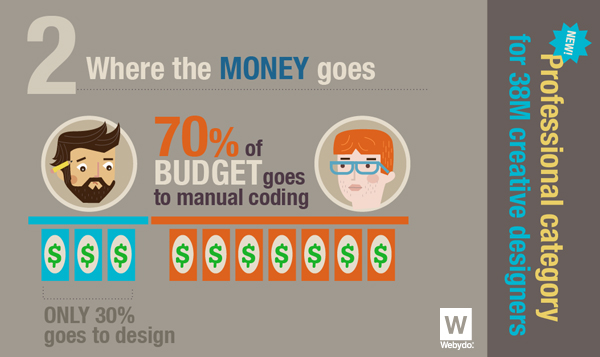
5. Рассвет инфографики
На смену громоздким малопонятным таблицам с кучей цифр приходит инфографика, где пользователь может легко и доступно ознакомиться с представленной информацией.

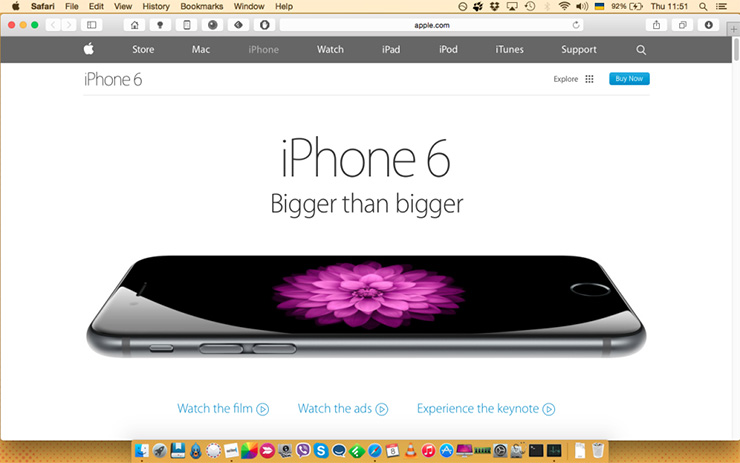
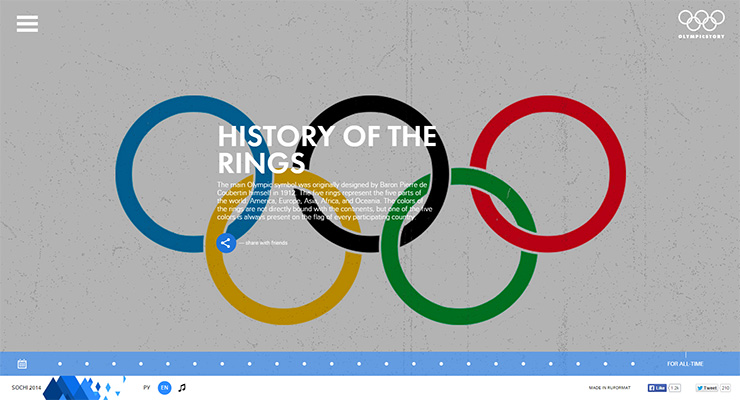
6. Большие изображения в шапке.
С увеличением пропускной способности интернет-каналов, повсеместно начали использовать большие изображения в качестве фона.
Такое решение очень хорошо разболтается в связке с крупными и ооочень крупными заголовками.
Еще один тренд — фотографии для сайта, сделанные профессиональными фотографами.

7. Меньше кликов — больше скролла!
Так как мобильный веб-дизайн продолжает развиваться с каждым днем все больше, скроллинг будет доминировать над традиционной навигацией по меню в силу некоторых причин. Скроллинг — более интуитивный процесс, более простой, сокращает время загрузки и способствует более динамичному взаимодействию между пользователем и сайтом.

8. Меню как в приложениях
Еще одно развитие минимализма — прятать основное меню за иконкой «гамбургер». Это делается для одинакового отображения на любом девайсе.

9. Гигантские шрифты.
О них я упоминал в пункте 6. Использование большого размера шрифта способствует акцентированию внимания на важной информации, слогане компании или преимуществах продукта или услуги.
10. Скорость загрузки
Увеличение скорости загрузки сайтов — еще один тренд, на который будут опираться дизайнеры в следующем году. Минимализм интерфейсов, упрощение, отказ от лишних иллюстраций, приведут к уменьшению размера страниц, за что пользователи мобильных устройств скажут огромное спасибо!)
